Понедельник, 23.12.2024, 15:40
Приветствую Вас Гость
Приветствую Вас Гость
Темы для Контакта
Главная » 2009 Июль 30 » Тема для вкотакте
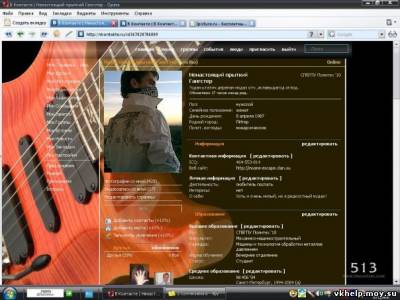
Тема для вкотакте | 18:12 |
|
Code body {background:url('http://ipicture.ru/uploads/080617/0uWM92E592.jpg') fixed bottom right !important;} #pageHeader {background-image: url(http://vkontakte1.do.am/head.png) !important ;} DIV, Select, TD, TEXTAREA, SPAN.ncc, Input, A, #quickquery, B,#endQuote, #startQuote, .actionspro, LI.written, TH, UL.pageList, .actionspro, ul.topNav li, #userProfile, #profileActions, .nc *,.groupslist table,#td.info, .notes_titles li {background: transparent none !important} #quickSearch input {border-color: #4cd2f5 !important;} a:hover, .header, #header, #content, img {background: url(http://vkontakte1.do.am/podlojka.png) !important} .profile#group TD .dataWrap {color: #FFFFFF !important;} #nav li, #nav li#myprofile a {border-bottom: 1px solid transparent !important;} #nav li a {border-color:transparent !important;} a, h1, h2, TH {color: #ec8f21 !important} #dataWrap, .dataWrap, #duration, .duration, #audioRow, .audioRow, #pageBody, .pageBody, #text, .text, .timestamp, #label, .label, #tallRow,.tallRow, .fDetails, small, #activity_text {color: #dbdbdb !important;} .post .postHeader, .mailbox table tr.newRow, .wallpost .info .header,.nc *, .ncc, #msg,#checkboxFeed {background:#727272 !important;} .wallpost, .feedTime, .mailbox table .date, .wallpost .info .header small,.wallpost .info .header b, .info dt, .summary, #content h4, .audioRow b, .info_table caption, .profileName h2, .boardTopic .moreInfo, h3, H3, H4, a:hover, a {color: #ffffff !important;} ul.topNav li {background-image:none !important;} a{background-color:transparent !important;} .questionOut {background: #343434 !important;} .questionOutThree {border: 10px solid #727272 !important;} | |
| Категория: Темы - Музыка | Просмотров: 1310 | Добавил: moov-chan | Теги: | Рейтинг: 2.0/2 | | |
| Всего комментариев: 0 | |
| Категории раздела | |||||||||||
|
| Поиск |
| Календарь |
| Наш опрос |
| Теги |
|
темы для контакта - главная страница,скачать темы для вконтакте,темы для контакта,как установить тему в контакте,
темя для vkontakte.ru,темы для контакта,главная страница.
Репа Пенроуз Косински |
| Теги |
| темы для контакта - главная страница,скачать темы для вконтакте,темы для контакта,как установить тему в контакте,
темя для vkontakte.ru,темы для контакта,главная страница.
Репа Пенроуз Косински женский сайт |
| Статистика |