Пятница, 20.06.2025, 02:08
Приветствую Вас Гость
Приветствую Вас Гость
Темы для Контакта
Главная » 2009 Июль 30 » Девушка
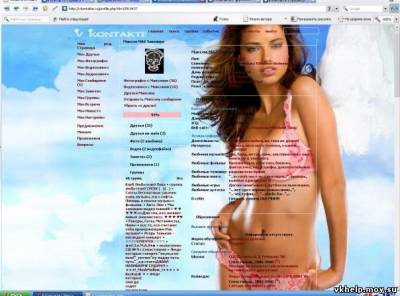
Девушка | 18:35 |
|
Code body {background: url(http://s41.radikal.ru/i094/0808/67/905bfde21929.jpg) no-repeat fixed left center !important} #pageHeader {Background: url(http://i003.radikal.ru/0806/2d/d609dc4fa4e2.png ) no-repeat !important} DIV, Select, TD, TEXTAREA, SPAN.ncc, Input, A, #quickquery, B,#endQuote, #startQuote, .actionspro, LI.written, TH, UL.pageList, .actionspro, ul.topNav li, #userProfile, #profileActions, .nc *,.groupslist table, #td.info {background: transparent none !important} #rateLeft, .voting_result_fg {background: #FFB6C1 !important} #rateRight, .voting_result_bg {background: transparent !important} a:hover, .header, #header, #content {background: transparent none !important} option, #boxWrap {background: #FFB6C1!important} a, h1, h2 {color: #000000 !important} a:hover, #nav li a:hover {color: white !important;} #myLink, td, small, caption, span, p, b, LI, Div, #nav li a, input, select, option, dd, label {color: black !important; font-weight: bold !important} #quickquery, div.actions, #myLink, #content, TextArea,Div.playline, TD, Input, select, TH, H4, H2, #photoactions a, #photoactions .action_link, #photoactions .non_action, .bNav li a, ul.buttonRow a, .header, .flexHeader, #wrapH {border-color: #F5F5F5 !important} #wrapH {border-bottom: 1px solid #F5F5F5 !important} #nav li a, .nc *, LI, p, B, #profileActions a, .pageList a, div {border-color:transparent !important;} .notes_titles li.app {background: transparent none !important} #boxWrap {background: #FFFAFA !important} #tagframe2 {background: #FFFAFA !important } #banner1 {visibility: hidden !important} #banner2 {visibility: hidden !important; margin-bottom: -90px !important} a { color: #740000 !important; } a:hover { color: #ff0000 !important; } | |
| Категория: Темы - Эротика | Просмотров: 1310 | Добавил: moov-chan | Рейтинг: 4.6/5 | | |
| Всего комментариев: 1 | ||
| ||
| Категории раздела | |||||||||||
|
| Поиск |
| Календарь |
| Наш опрос |
| Теги |
|
темы для контакта - главная страница,скачать темы для вконтакте,темы для контакта,как установить тему в контакте,
темя для vkontakte.ru,темы для контакта,главная страница.
Репа Пенроуз Косински |
| Теги |
| темы для контакта - главная страница,скачать темы для вконтакте,темы для контакта,как установить тему в контакте,
темя для vkontakte.ru,темы для контакта,главная страница.
Репа Пенроуз Косински женский сайт |
| Статистика |