Понедельник, 23.12.2024, 15:57
Приветствую Вас Гость
Приветствую Вас Гость
Темы для Контакта
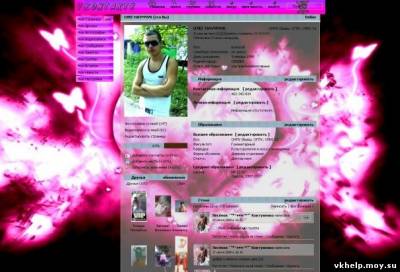
Главная » 2009 Июль 30 » Гламур 2
Гламур 2 | 18:32 |
|
Code body {background: url(http://ipicture.ru/uploads/080721/RFaUUfO7Tf.jpg) fixed top !important;} DIV, Select, TD, TEXTAREA, SPAN.ncc,Input, B,#endQuote, #startQuote, .actionspro, LI.written, TH, UL.pageList, .actionspro, ul.topNav li, #userProfile, #profileActions, .nc *,.groupslist table,#td.info {background: white none !important} DIV, Select, TD, TEXTAREA, SPAN.ncc, Input, A, #quickquery, B,#endQuote, #startQuote, .actionspro, LI.written, TH, UL.pageList, .actionspro, ul.topNav li, #userProfile, #profileActions, .nc *,.groupslist table,#td.info {background: transparent none !important} #rateLeft, .voting_result_fg {background: #43290d !important} #rateRight, .voting_result_bg {background: #43290d !important} option {background: #deaf72!important} a, h1, h2, h4, .note strong, #dialog h4 {color: #000000 !important} .header, #header, #content {background: url(http://81288.my1.ru/Gon1.png) !important} a:hover, #nav li a:hover {color: #000000 !important;} #myLink, td, small, caption, span, p, b, LI, Div, #nav li a, input, select, option, dd, label {color: #000000!important; font-weight: !important} #quickquery, div.actions, #myLink, #content, TextArea,Div.playline, TD, Input, select, TH, H4, H2, #photoactions a, #photoactions .action_link, #photoactions .non_action, .bNav li a, ul.buttonRow a, .header, .flexHeader, #wrapH {border-color: #deaf72 !important} #wrapH {border-bottom: 3px solid white !important} #nav li a, .nc *, LI, p, B, #profileActions a, .pageList a, div {border-color:transparent !important;} #pageHeader {background-image: url(http://ipicture.ru/uploads/080721/K3Q8SCRukD.jpg) !important;} .flexHeader, #header, #rateLeft, .voting_result_fg, option, #boxWrap {background: url(http://ipicture.ru/uploads/080721/A6D1UDV9lB.jpg) !important} #nav li a {background: url(http://ipicture.ru/uploads/080721/3ih5ARdqUg.jpg) no-repeat !important;} | |
| Категория: Темы - Гламур | Просмотров: 1538 | Добавил: moov-chan | Рейтинг: 4.8/24 | | |
| Всего комментариев: 2 | |
|
| |
| Категории раздела | |||||||||||
|
| Поиск |
| Календарь |
| Наш опрос |
| Теги |
|
темы для контакта - главная страница,скачать темы для вконтакте,темы для контакта,как установить тему в контакте,
темя для vkontakte.ru,темы для контакта,главная страница.
Репа Пенроуз Косински |
| Теги |
| темы для контакта - главная страница,скачать темы для вконтакте,темы для контакта,как установить тему в контакте,
темя для vkontakte.ru,темы для контакта,главная страница.
Репа Пенроуз Косински женский сайт |
| Статистика |